Cách mình triển khai nội dung cho một Hero Section (B2B website)
Cả một trang nếu làm trong 2 ngày thì có khi 1 ngày mình dành riêng ra chỉ để nghĩ hero section
Mình đã viết và thiết kế kha khá web page và thứ mình luôn luôn mất nhiều thời gian nhất từ khâu nghĩ ý tưởng đến khi làm đó là phần hero section. Cả một trang nếu làm trong 2 ngày thì có khi 1 ngày dành riêng ra chỉ để nghĩ hero section sao cho vừa đúng, vừa trúng, vừa ngắn gọn nhưng cũng phải phải thật bắt tai bắt mắt. Bài viết này được đúc rút từ kinh nghiệm cá nhân của mình, do đó hi vọng các bạn sẽ nhìn nhận như một bài viết mang tính chất tham khảo.
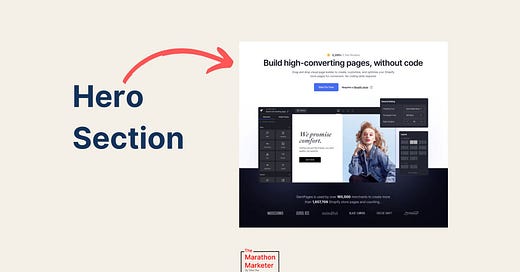
Hero section chính là phần section đầu tiên khách hàng sẽ nhìn thấy khi họ vừa truy cập vào trang chủ hoặc một trang landing page bất kỳ. Phần này là ấn tượng đầu tiên của người đọc khi họ vào trang của mình.
Nếu vừa gặp đã thấy không có ấn tượng tốt thì thật là dở. Khách hàng có khi chẳng buồn kéo xuống mà đọc những gì mình viết phía dưới. Nghiên cứu chỉ ra rằng 55% người xem sẽ rời đi sau dưới 15s nếu không thu hút được được chú ý từ họ. Thời gian lưu lại trên web thậm chí chỉ 2-3 giây nếu ngay từ hero section đã không tạo được sự chú ý và kích thích sự tò mò từ người xem.
Dưới đây là B2B Messaging Layer Framework của Peep Laja. Framework này được ra đời dựa trên hàng nghìn thử nghiệm của ông. Ông nhấn mạnh về tính rõ ràng “Clarity" của phần hero section.
Người đọc sẽ có những câu hỏi như “Sản phẩm hoặc dịch vụ này là gì?”, “Sản phẩm hoặc dịch vụ có lợi ích gì cho tôi không?, “Có rủi ro gì không?”, “Liệu có nên tiếp tục kéo xuống đọc". Nhiệm vụ của người viết và thiết kế là mang lại các thông tin rõ ràng để giải đáp những câu hỏi của người đọc.
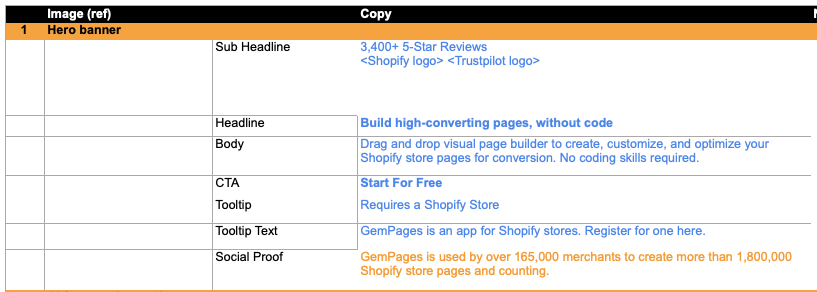
Khi bắt tay vào làm, mình sẽ dùng excel để lên outline và định nghĩa rõ ràng các thành phần trong một section gồm những gì. Sau đó, mình phát triển copy chi tiết và dưới đây là ví dụ cách trình bày.
Thông thường, một hero section sẽ giúp trả lời các câu hỏi ở trên thông qua các thành phần như tiêu đề chính (headline), tiêu đề phụ (sub headline), phần thân (body), nút kêu gọi hành động (CTA), thành phần tạo sự tin cậy (Social proof), và hình ảnh minh hoạ (visual).
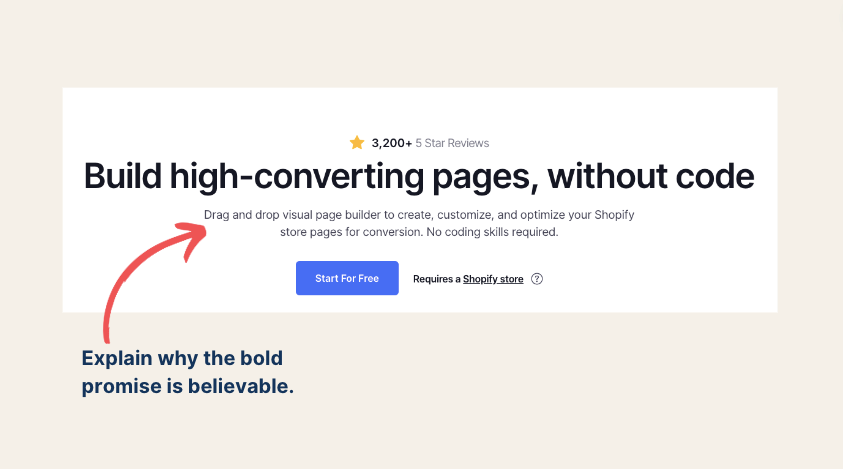
Headline (Tiêu đề chính)
Như mình nói ở trên, phần hero section cần trả lời “What is it", do đó headline sẽ cần chứa thông tin sản phẩm hoặc dịch vụ của mình là gì? là một CRM platform, email automation tool, hay là một content marketing service. Đây cũng là những từ khoá chính sử dụng để nói về brand.
Quan trọng nhất, phần headline sẽ cần đưa ra lời hứa về lợi ích và kết quả mà sản phẩm hoặc dịch vụ sẽ mang lại cho khách hàng, ví dụ như tăng sales hoặc giảm chi phí hoặc proposition của sản phẩm đó.
Sub headline (Tiêu đề phụ)
Sub headline là phần text nhỏ hay có vị trí nằm phía trên hoặc dưới headline. Đây là phần không bắt buộc.
Một số trường hợp dùng headline thường thấy:
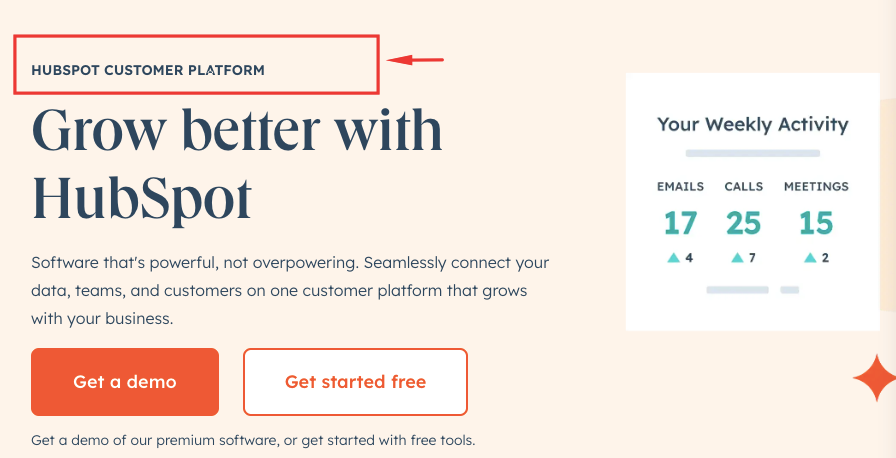
Dùng sub headline cho từ khoá về sản phẩm và dịch vụ. Trong trường hợp này, không gian cho phần headline để nói về lợi ích hoặc proposition của sản phẩm là chính. Đặc biệt nếu một page để mô tả về 1 tính năng hoặc dịch vụ, phần này sẽ hay để tên của tính năng hoặc dịch vụ đó.
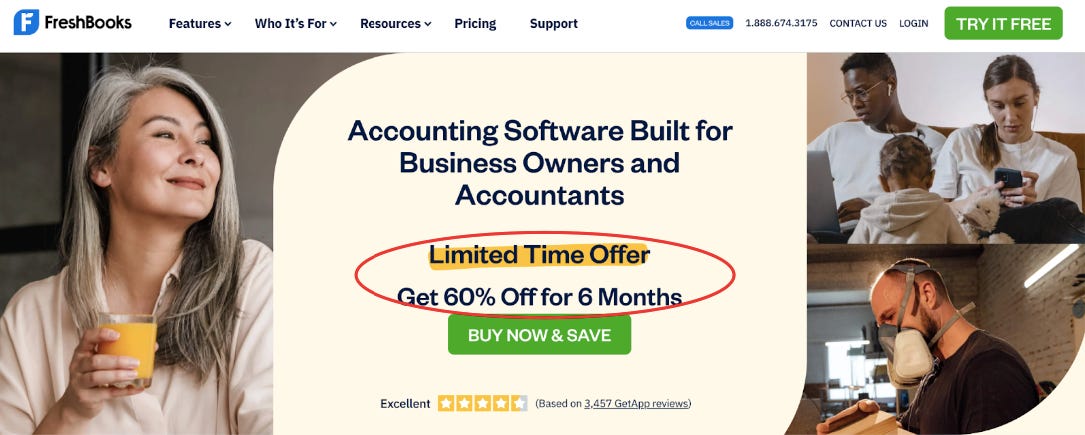
Ngoài ra, theo quan sát của mình, một số brand dùng sub headline để đưa thông điệp về một campaign họ đang chạy.
Mình cũng sử dụng sub headline để nhấn mạnh những điểm khác biệt hoặc nổi bật của sản phẩm
Body (Phần thân)
Phần body thông thường dùng để giải thích rõ hơn tại sao hoặc bằng cách nào sản phẩm của mình sẽ mang lại lợi ích mình đã đề cập trên headline hoặc về value proposition.
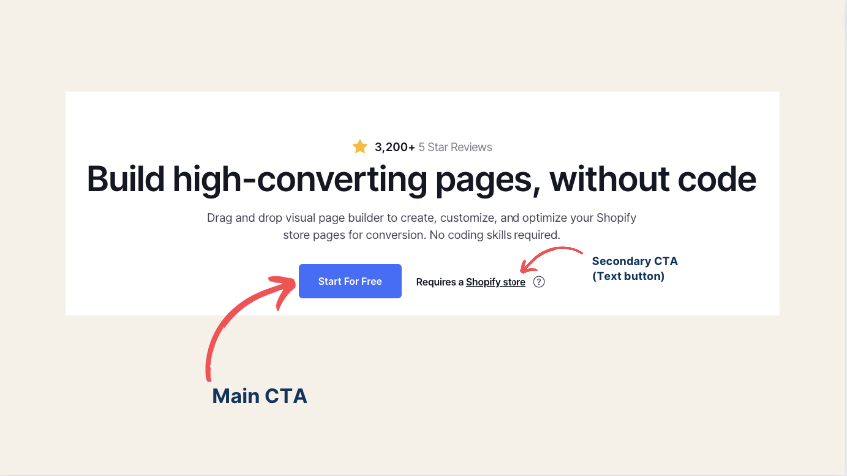
Call-to-Action (CTA)
CTA nên bắt đầu bằng động từ định hướng một hành động như Start, Book, Schedule, v.v. Nếu sản phẩm cho phép sử dụng miễn phí thì tại CTA có thể đưa thông tin “Free" để giảm bớt sự lo lắng có thể có từ khách hàng.
Mình thường sử dụng màu sắc tương phản để thu hút sự chú ý cho CTA nhưng cần theo brand guideline. CTA này cũng cần được thống nhất giữa các trang để tạo sự đồng bộ.
Ngoài ra, nếu có 2 CTA thì cần phân biệt chính phụ rõ ràng. Phân biệt bằng màu sắc và loại button. Loại button cho CTA thứ cấp thường là dạng ghost button hoặc text button.
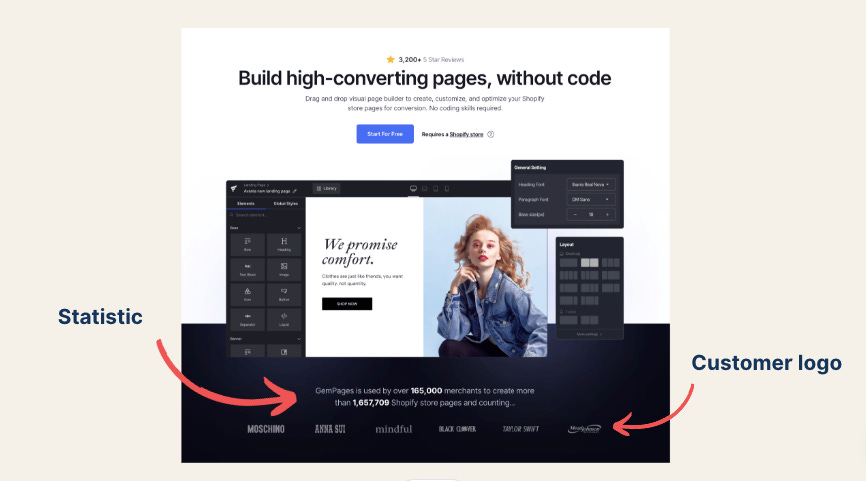
Trust elements (Thành phần tạo sự tin cậy)
Số lượng review, testimonials, badget chứng nhận giải thưởng, hoặc logo các khách hàng của công ty là những yếu tố đặt trên hero section giúp brand đáng tin cậy hơn.
Hero visual (Hình ảnh minh hoạ)
Căn bản nhất là visual cần liên quan đến phần nội dung phần headline và body, tạo nên được cảm xúc cho người xem, và theo sát brand guideline.
Thông thường mình sẽ lên ý tưởng hình ảnh (hay còn gọi là visual brief), sau đó thảo luận với designer để cùng chốt về việc sẽ làm phần này như thế nào.
Định dạng có thể sử dụng khá đa dạng từ ảnh tĩnh, GIF, hoặc video. Tuỳ các yếu tố như nguồn lực và thời gian để lựa chọn loại visual phù hợp.